ANIMATED BIKE WEBSITE
Today we are going to make an animated website with background transformations and image transformations and hover effects etc..
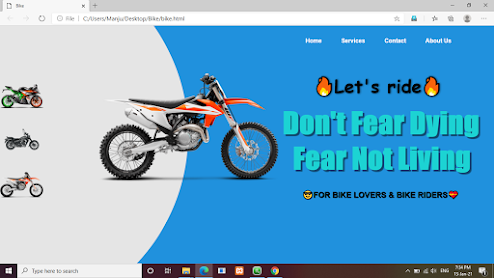
Complete Output of this Design :
1st Output of this Design :
4th Output of this Design :
These are the output's of this Animated Bike Website
What is Animated Website ?
Animated websites, one of the hot website design trends of 2021, has become an inseparable part of user experience for modern websites. You can find animations on websites everywhere, whether it be subtle transitions or Hover Effects or an entire website with cool animations.
10 Steps to create :
Step 1 : Create a folder and name it as Bike website
Step 2 : Download that bike's PNG images that i am giving at below this
section
Step 3 : Open Visual Studio Code and open this Bike Website Folder
Step 4 : Create two new files and named it one as Bike.html & the other as
Style.css
Step 5 : Now, Link that CSS file to the HTML file
Step 6 : Now, Start Coding that i am teaching on my video
: https://youtu.be/PAUkk1VgP1g
Step 7 : Insert all the Images to the HTML file
Step 8 : Create some functions to justify your background & Image
Transformations
Step 9 : Adding Some Hover effects to the thumbnails to make your website
as Efficient
Step 10 : Now, The Animated Bike Website would be ready..
I Hope u like this design & Learn Something New...
!THANK U SO MUCH!
Keep Support For More Upcoming Tutorials Designs





Image is not available bro how can download
ReplyDeleteImage is not available where i can download
ReplyDeletePost a Comment